イントロ
こんにちは! クリスです 👋
私のウェブデザインと開発の世界へようこそ。創造性とテクノロジーが出会い、アイデアを生き生きと表現します。 私はプロのWebデザイナーとして、あなたのブランドや価値観、サービスを最高の方法で紹介するカスタムWebサイトを作成することを専門としています。
もっと 私について - これが私の 作業
作業
すべて
グラフィックデザイン
ウェブデザイン
ロゴデザイン
ビデオ編集
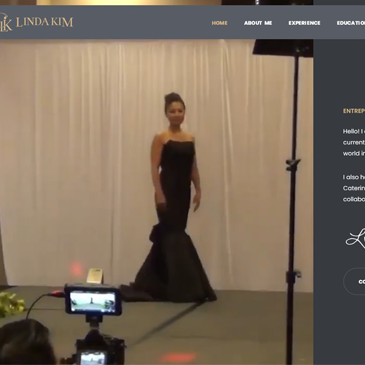
Linda Kim オフィシャルサイト
私はカスタマイズ可能な機能を利用して、WordPressを使ってlinda.kimのウェブサイトを作りました。 スタイリッシュなデザインとインタラクティブな要素により、Linda Kimのブランドとコンテンツに魅力的なオンラインプレゼンスを提供します。 だから、彼女は聴衆に届くのです
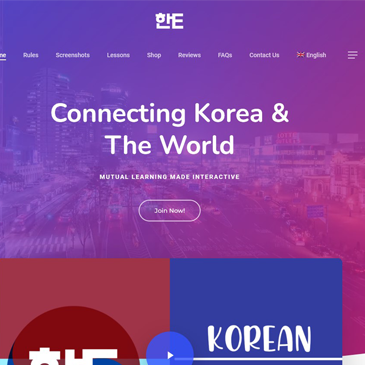
HanE言語交換
WordPress を使用して Hanelanguage.com を構築し、使いやすいインターフェイスとカスタマイズ可能なテーマとプラグインを利用しました。 私は言語愛好家のために視覚的に魅力的でインタラクティブなウェブサイトを作りました。
内田あやの7thアルバムデザイン
Photoshopを使って内田彩のアルバムカバーをデザインしました。 創造的な操作と芸術的要素を通して、彼女の音楽の本質をとらえ、リスナーを魅了する視覚的に素晴らしい作曲を作りました。 目立つように。
Dr Echolsのロゴデザイン
Illustratorを使って、博士号を取得しました。 Echolsのロゴデザイン。 ベクターベースのグラフィックスと精密ツールを使用して、私は博士号を反映したユニークでプロフェッショナルなロゴを作成しました。 Echolsのブランドアイデンティティと専門知識を効果的に伝達します。
サンディーエ・ヘルシー
WordPress の多彩な機能を活用して、日本語の サンディーエ・ヘルシー ウェブサイトを構築しました。 クリーンでエレガントなデザインで、販売中の製品とともに サンディーエ・ヘルシー の情報とメリットを紹介するためのユーザーフレンドリーなプラットフォームを作成しました。
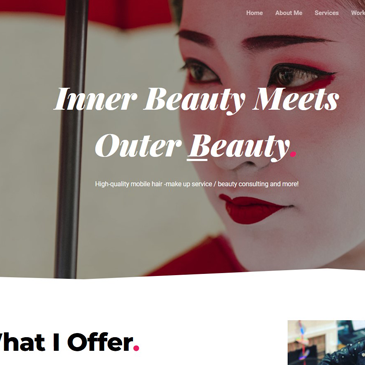
Beauty by Sakura
WordPressを使って、SakuraのサイトでBeautyを作りました。 カスタマイズ可能なテーマとプラグインの組み合わせで、私は美的に喜ばれる有益なプラットフォームをデザインし、訪問者のためのさくらの美容サービスと専門知識を強調しました。
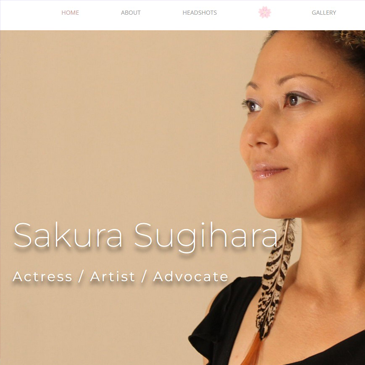
杉原さくらオフィシャルサイト
WordPressを使って、杉原咲良さんのサイトを作りました。 多用途なツールとテーマで、さくらの才能やスキル、ポートフォリオを効果的に紹介する視覚的に魅力的で有益なプラットフォームをデザインしました。 お姉さんの実力を見せて 目立つように
2013年ヒューストン·ジャパン·フェスティバル·フライヤー
2013年ヒューストンジャパンフェスティバルはPhotoshopを使ってデザインしました。 クリエイティブな技術とグラフィック要素を駆使して、日本文化を視覚的に魅了し、祭りの活気ある雰囲気の本質を捉えました。
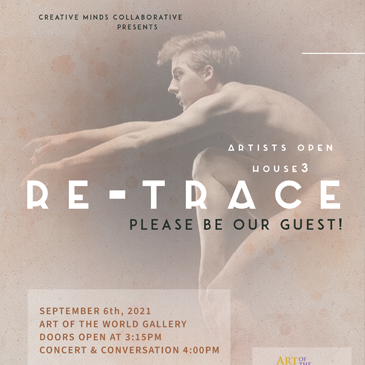
Creative Mindsコラボフライヤーによる再追跡
Photoshopを使って、2022年の作品「Re-Trace」のためにCreative Minds Collaborativeチラシをデザインしました 魅惑的なビジュアルとタイポグラフィ、芸術的操作を通じて、劇のテーマの本質を捉え、観客を魅了する説得力のあるフライヤーを作りました。
テキサス州立日本語スピーチコンテスト
イラストレーターを使って、テキサス州立日本語スピーチコンテスト2014のロゴをデザインしました。 複雑なベクターグラフィックスと精密なタイポグラフィを組み合わせることで、コンテストの精神を表すダイナミックで視覚的に魅力的なロゴを作成しました。
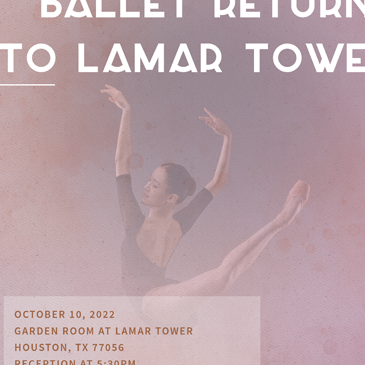
バレエ団、CMCフライヤーによりラマータワーに帰還
私はPhotoshopを使って、2022年の演劇「Ballet Returns to Lamar Tower」のためにコラボラティブ·マインド·コラボレーション·フライヤーをデザインしました 芸術的な操作と魅惑的なビジュアルを通して、バレエ公演の優雅さと興奮を捉える印象的なフライヤーを作りました。
これは知らないランダムアートピース
Photoshopでは、さまざまな画像と異なる要素を巧みに組み合わせて魅力的な画像を作成しました。 芸術的な構成とシームレスな統合により、私は興味と好奇心を呼び起こす視覚的に魅力的でユニークな構成を作りました。
約
こんにちは!。 ここはクリスだよ 👋
私はフルスタック開発者であり、CpanelとLinuxを介したWordpress開発とウェブホスティングに多くの焦点を当てているグラフィックデザイナーです。 15年以上にわたるソリューションの構築と設計の経験があり、競合他社をしのぐビジネスの立ち上げ、成長、および拡張を支援します。
以下は、私が取り組んできたいくつかのテクノロジーです:
WordPress
Bootstrap
Azure
Vmware ESXI
私は常に勤勉と努力を通じて各プロジェクトで最高の結果を得るために努力しています。 同じ考え方と価値観を持つチームの一員であることは、職場環境に満足感をもたらします。
職場以外では、家族や友人と過ごす時間を楽しんでいます。 または、ホームラボで複数のサーバとスイッチをセットアップし、実験や詳細を行う作業も同様です。 現在、Microsoft Azure の認定を取得しています。
チェックマイ 作業
挨拶 👋
ツイッター またはその後
リンクトイン
連絡先
Elements
Text
This is bold and this is strong . This is italic and this is
emphasized .
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link .
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus
euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis
iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem
ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
Dolor pulvinar etiam.
Sagittis adipiscing.
Felis enim feugiat.
Alternate
Dolor pulvinar etiam.
Sagittis adipiscing.
Felis enim feugiat.
Ordered
Dolor pulvinar etiam.
Etiam vel felis viverra.
Felis enim feugiat.
Dolor pulvinar etiam.
Etiam vel felis lorem.
Felis enim et feugiat.
Icons
Actions
Table
Default
Name
Description
Price
Item One
Ante turpis integer aliquet porttitor.
29.99
Item Two
Vis ac commodo adipiscing arcu aliquet.
19.99
Item Three
Morbi faucibus arcu accumsan lorem.
29.99
Item Four
Vitae integer tempus condimentum.
19.99
Item Five
Ante turpis integer aliquet porttitor.
29.99
100.00
Alternate
Name
Description
Price
Item One
Ante turpis integer aliquet porttitor.
29.99
Item Two
Vis ac commodo adipiscing arcu aliquet.
19.99
Item Three
Morbi faucibus arcu accumsan lorem.
29.99
Item Four
Vitae integer tempus condimentum.
19.99
Item Five
Ante turpis integer aliquet porttitor.
29.99
100.00